【jQuery】長いリストを短くして「もっと見る」をつける
リストで、あまりに長くなって邪魔な場合があると思います。
例えば、WorPressの年月日のアーカイブの一覧が、3年ぐらいたつと36個もできてしまう。
普段は上10個ぐらいあれば十分。でも件数制限して画面から消してしまうのはなんだかもったいない。
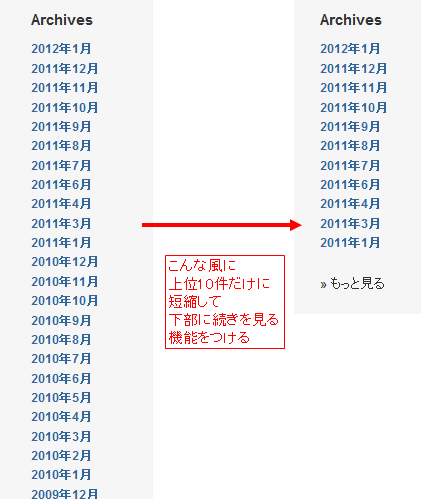
そこで、下図のようなことをしてみます。
スクリプトが動くPCなどの環境ではリストがコンパクトになり、スクリプトが動かない環境では通常通りの表示をします。

JavaScript
$(function(){
$("#list").each(function(){
$(this).find("li:gt(10)").each(function(){$(this).hide();});
$(this).append('<p>» もっと見る</p>');
$(this).find("p:last").click(function(){$(this).parent().find("li").show(400); $(this).remove();});
});
});
1、任意のIDのリスト(ul要素)の項目(li)の10件目以降(:gt(10))は、隠す(hide())。
2、「もっと見る」を、リストの後に追加する(正確にはリストの親要素の後ろ)
3、追加した「もっと見る」に、クリックしたときの処理を追加する。
DEMO