【HTML】IE10のinput要素のxボタンを消す
問題
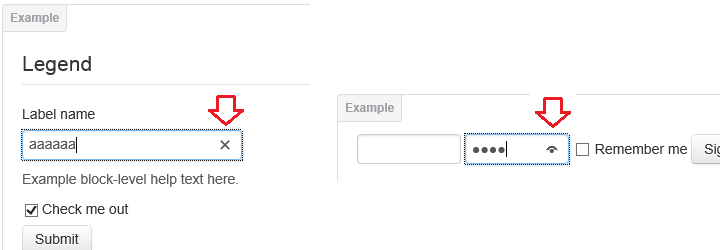
IE10になって、フォームのテキスト入力欄に「×」ボタンや、パスワード入力欄に目のマークが出るようになったんだけど、これ消せますか。

答え
CSSで消せる(-msプレフィックス付き)。
「×」マーク(クリアボタン)は、::-ms-clear 擬似要素で。
input::-ms-clear {
visibility:hidden
}
目のマーク(パスワード表示ボタン)は、::-ms-reveal 擬似要素で。
input::-ms-reveal {
visibility:hidden
}
Pedal Blog 2015年2月28日 23:03
[…] 【HTML】IE10のinput要素のxボタンを消す|SoftelメモInternetExplorerでinputにつく×は::-ms-clearでスタイル適用|WEBdev […]