Webフォントを使う(Google Web Font 編)
問題
ウェブフォント? Googleウェブフォント?
答え
通常、ブラウザで表示する文字に適用できるフォントは、そのパソコンにインストールされているものだけです。
ところが、Web上のサーバー側にあるフォントを利用して、Webブラウザに文字を表示させることができてしまうのがWebフォントです。

とりあえずお手軽にはじめるには Google Web Font でどうでしょう。
1、Google Web Font - http://www.google.com/webfonts にアクセス。
2、お好きなフォントを探す。
3、 Quick-useをクリック。
Quick-useをクリック。
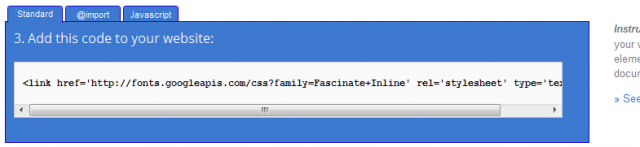
4、手順が表示されるので、手順に従って、自分のサイトのheadやスタイルシートを変更する。
1) linkタグなら、headの一番最初に挿入せよとのこと

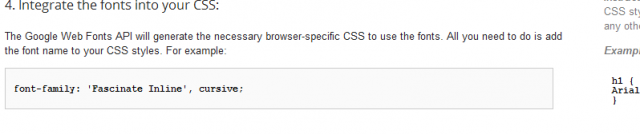
2) 自サイトのスタイルシートには、通常のfont-familyの形で指定を入れる。

例)
h1 { font-family: ‘Metrophobic’, Arial, serif; font-weight: 400; }
以上
自分のサーバーにフォントをアップロードしたりしなくてよいので、らくちんです。
英語のフォントは100kbもないものが多いので、表示の際もほとんど重くなったりしないです。日本語フォントはやや問題ありかもしれません。
また、あちこちに多用するのではなく、タイトルなどWebフォントで表示されても、ローカルのフォントで表示されてもさほど支障のないところに使うのがよいと思います。
IE6でも表示が可能です(アンチエイリアスがかからず、ふちがぎざぎざして汚い場合がありますが)。
Webフォントを使う(Google Web Font 編) at softelメモ | design | Scoop.it 2011年12月8日 14:23
[...] Webフォントを使う(Google Web Font 編)... 問題 ウェブフォント? Googleウェブフォント? 答え 通常、ブラウザで表示する文字に適用できるフォントは、そのパソコンにインストールされているものだけです。 ところが、Web上のサーバー側などにあるフォントを利用して、Webブラウザに ... Source: http://www.softel.co.jp [...]